Lossless vs. Lossy Compression
Compressing images for web use is essential to save storage and prevent long loading times. Moreover, this is divided into two types – lossless and lossy compression. There are significant differences between these two as there are advantages and disadvantages on it too. Read further to differentiate them.
Lossy Compression
Lossy compression refers to files that are reduced in size and quality giving you a smaller size and helping you save storage by removing redundant data. Typically, it is used for compressing JPEG and GIF files. The result is that the files will lose up to 90% of their quality but the output is still acceptable for web use. However, the downside of lossy compression is that the files cannot be enlarged again or brought back to their original quality because the files already undergo extreme losses in quality.
Lossless Compression
Lossless compression is having a small file size without sacrificing quality. With this type of compression, insignificant data is not eliminated. Moreover, lossless compression is mainly used in text, images, and sound. This is also known as reversible compression since the reduced files can still be restored to their original form after they have been compressed.
Lossy and Lossless Compression Examples
Below are the image samples of the lossy and lossless compressed photos.
If you notice, this lossy image is compressed at 50% and 80% max. As you can obviously see, there is a big difference in their appearances. There are subtle discoloration and pixelation to the image.

Meanwhile, look at this example of the lossless compressed photo, there is a decrease in the file size but you don’t actually notice any visible changes from the raw file to the processed one.

With this comparison, we learn that lossy compression significantly reduces the size of your file unlike the lossless method. And if the big loss in quality bothers you. Then use the lossless method. If you’re not sure what tool you should use or how to achieve lossless compression, check out the leading lossless image compressor you can rely on.
PicWish – Easy-to-use Lossless Image Compressor
If you want to reduce image size without worrying that it will compromise the quality, then, the PicWish Image Compression tool is the most effective answer to that. It uses outstanding compression algorithms to avoid pixelation and lossy compression. It lets you configure the compression level of the output and allows you to reduce the sizes of up to 100 images simultaneously. To use this bulk image compressor, you can refer to the steps below:
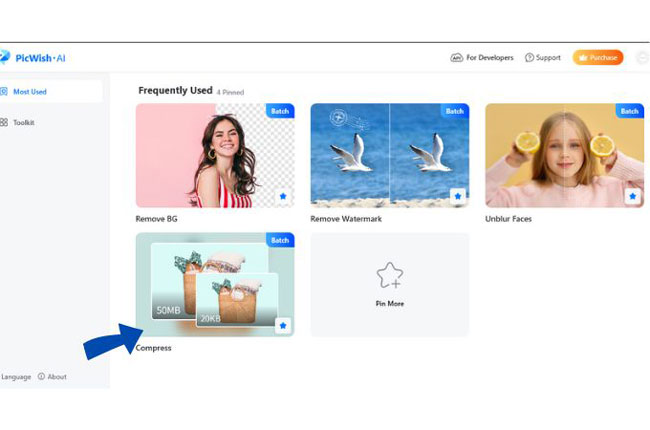
Download- Download and install PicWish on your PC.
- Launch it and hit the Compress tab and the pop-up window will ask you to upload the files you want to compress and click the Start button.
![lossless lossy picwish compress]()
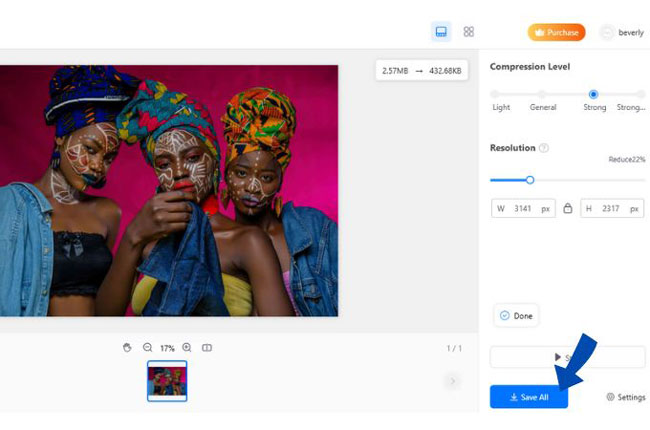
- After that, you can then configure the compression level as you prefer and click the Start icon to process the files.
![configure picwish compress.]()
- Once done, click Save All and download them.
![lossless lossy picwish saved]()
Conclusion
There is no right or wrong method in compressing an image. It is just up to you which type of method between lossless and lossy compression you will choose for your website. But of course, as PicWish can do both, then this software is for you.










Leave a Comment