Googleのカラー選択ツールについて
Googleのカラー選択ツールとは?

ウェブデザイン、グラフィック制作、または日常のオフィスワークにおいて、色はカラーコードによって正確に伝えられます。
一般的なフォーマットは以下の通りです:
HEX (16進コード): 例えば、白は#FFFFFF、黒は#000000です。
RGB(赤、緑、青):例えば赤はRGB(255,0,0)。
HSL(色相・彩度・輝度):例えば青はHSL(240,100,50%)。
Googleのカラー選択ツールとは、Google Chromeに統合された一連の拡張機能で、ウェブページや画像、インターフェースからカラーコード(HEX、RGB、HSL、その他のフォーマットなど)を素早く正確に抽出し、カラー管理、パレット構築、パーソナライズ設定をサポートするように設計されています。
その核となる目的は、特にウェブデザイン、グラフィックデザイン、UI/UX開発などの分野において、デザイン、開発、日々の制作におけるカラーマッチングのプロセスを簡素化することです。
主な機能:
正確なカラーピッキング:ピペットツールでピクセルレベルのカラーを配置し、ズームインエリアをサポートして選択を支援し、色の違いを回避します。
マルチフォーマット出力: HEX、RGB、HSL、その他の一般的なコードを自動的に生成し、さまざまなデザインシナリオに対応します。
パレット管理: ショートカットキー(Shift複数選択など)を使って複数の色を集めることができ、ローカル保存と編集をサポートします。
プライバシー保護:一部のツール(V1.0.3プラグインなど)は、ローカルにのみデータを保存し、情報セキュリティを確保するためにクラウドに共有しません。
Googleのカラー選択ツールの使い方
Google Chromeには、カラーピッカーとChrome拡張機能という2つの効率的なカラー選択ツールが組み込まれています。
以下はカラーピッカーとChrome拡張機能その使い方です:
Google「カラーピッカー」(インストール不要):
適用シナリオ:専門的な設計を必要とせず、迅速に単一のカラーコードを取得します。
操作手順:
- Googleの検索ページを開き、キーワード「カラー選択ツール」を入力します。
![カラーピッカー]()
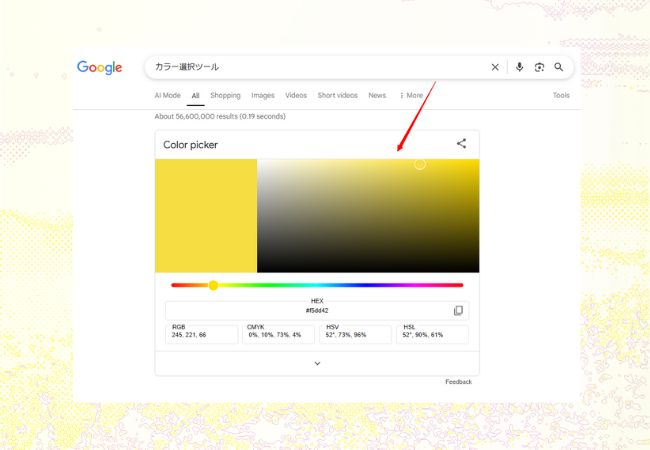
- 検索結果のページに、インタラクティブなカラーピッカーツールが直接表示されます。
![google カラー選択ツール]()
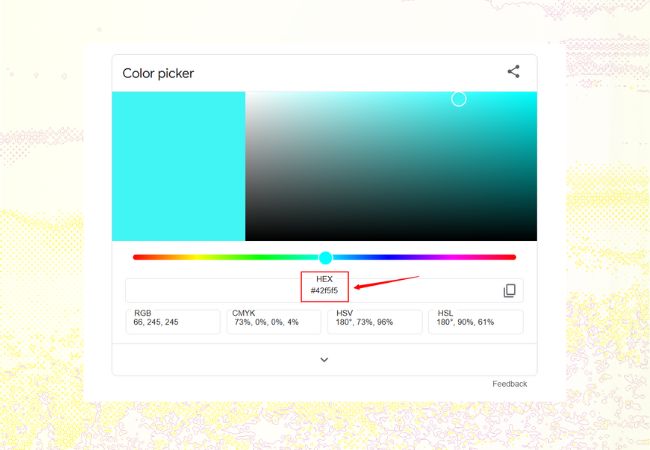
- カラーリングをドラッグして色相を選択し、右側の明るさバーをスライドさせて色合いを調整します。
- 一番下の「HEX」列にカラーコード(例:#FF6B6B)が表示され、ワンクリックコピーをサポートします。
![カラー選択ツール]()
Chrome拡張機能:
適用シナリオ:ウェブサイトの特定の要素(ボタン、テキスト、背景など)のカラーコードを解析します。
操作手順(ColorPick Eyedropperを例に):
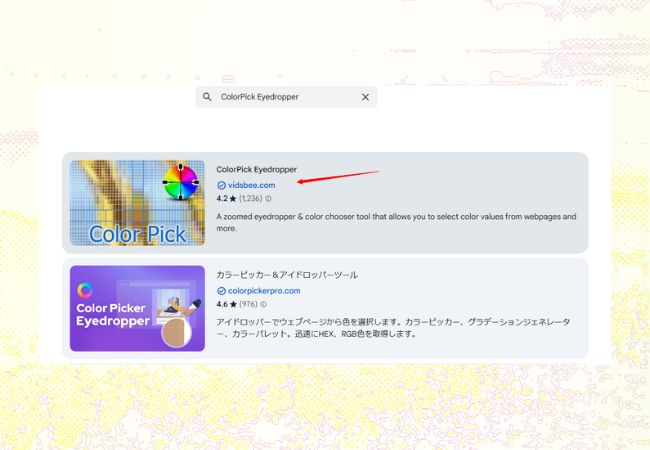
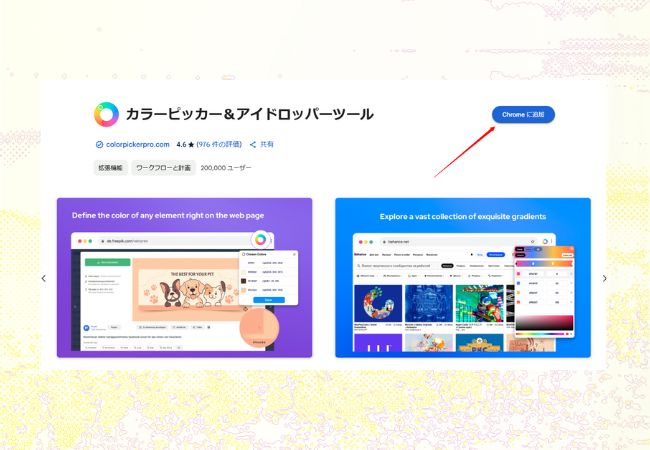
- ChromeウェブストアでColorPick Eyedropperを検索し、「Chromeに追加」をクリックします。
![カラーピッカー]()
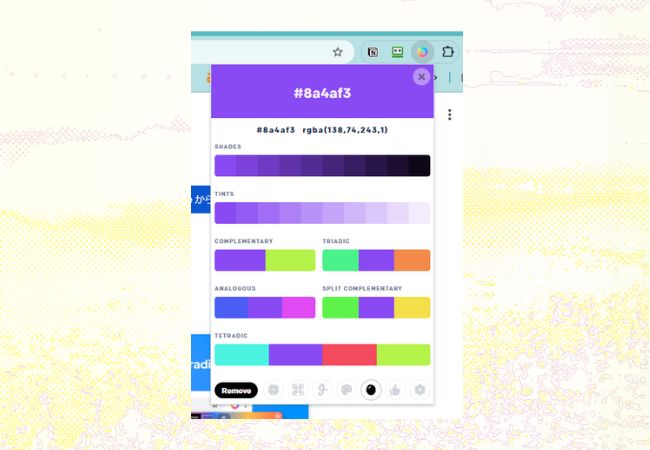
- インストールが完了したら、ブラウザの右上にある拡張機能アイコンをクリックし、ストローを有効にします。
![google カラー選択ツール]()
- ウェブページのターゲットにマウスオーバーすると、HEX/RGBコードがリアルタイムで表示され、クリックすると色がロックされます。
![カラー選択ツール]()
- 右クリックでコードをコピーするか、ローカルパレットに保存します。
Googleのカラーピッカー拡張ツールおすすめ
Google Chromeでは、カラーピッカー拡張機能を使うことで、デザイン、開発、日常業務の効率を大幅に向上させることができます。
ここでは、機能、使いやすさ、ユーザーレビューに基づいて選択された、さまざまなシナリオをカバーする高品質なカラー選択ツールを紹介します:
1. ColorZilla:

高度なピペットツール:画像、ビデオ、動的なページ要素を含む任意のピクセルのカラーピッキングをサポートしています。
グラデーションジェネレーター:CSSグラデーションコードを自動生成し、背景デザインプロセスを簡素化します。
ウェブページのカラーマッチング分析:ワンクリックでウェブサイトのメインカラーとセカンダリーカラーを抽出し、完全なカラースキームを生成します。

画像互換性:PNG、JPEG、その他のフォーマットの画像からカラーコードの抽出をサポートします。
リアルタイムプレビュー:HEX、RGB、HSLおよびその他のマルチフォーマットコードは、マウスカーソルを合わせることで表示でき、ワンクリックで色をロックできます。
軽量デザイン:複雑なインターフェースはなく、初心者でもすぐに使い始められます。

最小限の操作:拡張アイコンをクリックした後、直接色をピックアップし、HEX / RGBコードのワンクリックコピーをサポートしています。
履歴: 繰り返しの呼び出しのために、最近使用した色を自動的に保存します。
Googleのカラー選択ツールを使うときの注意点
ここから、Googleのカラー選択ツールを使うときの注意点もご紹介します:
フォーマット変換:HEXフォーマットはウェブデザインのユニバーサルスタンダードですが、RGBは画像処理に適しています。
色域管理:HDR(HDR)と非HD(SDR)の色は、色の歪みを避けるために色域の境界を意識する必要があります。
プライバシー保護:機密情報の漏洩を防ぐため、データをローカルに保存するツールを推奨します。
他の画像編集ツールおすすめ

カラーの選択とデザインの後、PicWishは画像を編集する理想的なツールです。
主な機能:
AI背景透過:ワンクリックで複雑な背景を除去し、被写体を正確に保持します。

画像鮮明化:ブランドスタイルに合わせて、画像の色相と彩度を自動的に調整します。

バッチ処理:複数の画像の同時編集をサポートし、作業効率を向上させます。
まとめ
日常的なカラーリングからプロフェッショナルなデザインまで、Googleのカラー選択ツールは幅広いニーズに応えますね。
今すぐこれらのツールを試して、クリエイティブな可能性を引き出しましょう!













コメントを書く